Урок 5
Селекторы, псевдоклассы и псевдоэлементы
Дочерние селекторы
Комбинация из двух и более селекторов идущих через пробел:
<ul class="section-list">
<li>section 1</a>
<li>section 2</a>
</ul>
.section-list li {
text-transform: uppercase;
}
Внегласное правило CSS 5.1
Не больше двух-трех селекторов!
Внегласное правило CSS 5.2
Предпочтение отдается отдельному классу
Когда использовать?
- Когда лень давать класс элементу
- Могут быть дочерние теги только одного типа (например:
ul li) - Один и тот же компонент отображается в зависимости от родителя
CSS reuse
Повторное использование классов
Делим шаблон
- Сетка
- Компоненты
Сетка
Отвечает за расположение компонентов
Компонент
Может использоваться повторно в разных частях страницы
<header class="white-background">
<button class="button button-dark">
Черная кнопка на белом фоне
</button>
</header>
<footer class="black-background">
<button class="button button-white">
Белая кнопка на черном фоне
</button>
</footer>
Псевдоклассы
Псевдокласс - слектор CSS, который указывает состояние элемента.
a:hover {
color: tomato;
}
a:visited {
color: magenta;
}
Псевдоклассы :first-child и :last-child
ul li:first-child {
}
ul li:last-child {
}
Задача 5.1
"Не совсем :first-child"
Покрасить первую ссылку в красный цвет используя псевдокласс :first-child
<ol class="list">
<li><a href="#">Mate</a></li>
<li><a href="#">Feel</a></li>
<li><a href="#">Kill</a></li>
<li><a href="#">Repeat</a></li>
</ol>/* пиши сюда CSS */
Псевдокласс :nth-child
Режим 1 - число
ol li:nth-child(2) {
color: yellow;
}
Режим 2 - четный/неченый
even/odd
ol li:nth-child(even) {
color: yellow;
}
ol li:nth-child(odd) {
color: blue;
}
Режим 3 - формула
ol li:nth-child(2n + 1) {
color: yellow;
}
Задача 5.2
"Полезный :nth-child"
- Поставить синий фон на 4 элемент
- Все четные красные
- Все нечетные зеленые
- Каждый третий - подчёркнутый
<ol>
<li>зеленый</li>
<li>красный</li>
<li>зеленый подчёркнутый</li>
<li>красный с синим фоном</li>
<li>зеленый</li>
<li>красный подчёркнутый</li>
<li>зеленый</li>
</ol>/* пиши сюда CSS */
Иконочные шрифты
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==" crossorigin="anonymous" />
Плюсы иконочных шрифтов
- Ведут себя так же как и текст
- Масштабируются с помощью
font-size - Подключаются одним набором
Минусы иконочных шрифтов
- Строчные иконки не нужны с появлением flexbox
- Грузятся все иконки даже если все не нужны
- Нельзя стилизовать отдельные части иконок
Псевдоэлементы
Псевдоэлемент - селектор CSS, который стилизует то, что не объявленно напрямую в HTML.
ul li::before {
content: "-";
}
.width-image::after {
content: "";
display: block;
background-image: url('path/to/image.png');
width: 100px;
height: 100px;
}
Внегласное правило CSS 5.3
Псевдоэлемент пишется через два двоеточие ::, но работает можно писать и как псевдокласс :after
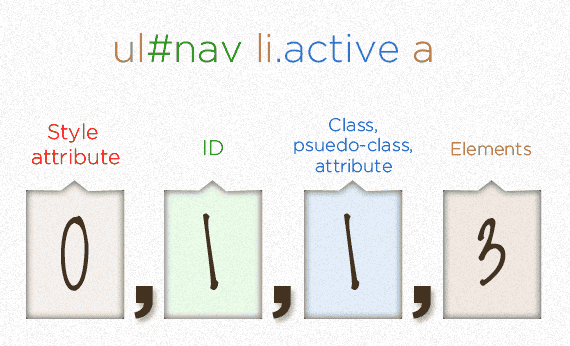
CSS Specifity
Специфичность
Порядок специфичности
- inline style
- id
- class, pseudo-class, attribute
- elements
Расчет специфичности
Внегласное правило CSS 5.4
Начинайте с самой малой специфичности и при необходимости повышайте ее.
!important
.class {
color: red!important;
}
Тест на специфичность
Для тех, кто будет заниматься версткой или кому интересно, советую пройти этот тест.