Знакомство с CSS
is awesome
В этом уроке:
- Как подключить CSS
- Как стилизовать элементы HTML
- Ваши первые CSS свойства
- Форматируем текст с помощью CSS
- Какие есть типы размеров CSS
- Работает с инструментами разработчика
Литература
Что такое CSS
(Cascading Style Sheets)
CSS (/siːɛsɛs/ англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.
| HTML | CSS | |
|---|---|---|
| Для кого: | Для машин | Для людей |
| Задача: | Структурирование | Оформление |
| Версия: | HTML 5 | CSS 3 |
| Аналогии: |
|
|
Синтаксис CSS
Термины
/* start of css rule */
selector {
property: value;
}
/* end of css rule */
Реальный синтаксис
p {
color: yellow;
}
Несколько свойств (property)
p {
color: yellow;
background-color: blue;
}
Несколько правил (css rules)
p {
color: yellow;
background-color: blue;
}
h1 {
font-size: 72px;
}
Two tags one rule
p, h1 {
color: red;
}
Вопрос 4.1
Что случится, если мы введем не существующее CSS свойство?
А ничего!
CSS игнорирует неизвестные свойства!
Подключение стилей
Tag <link />
(External Stylesheets)
<link rel="stylesheet" href="style.css" />
Задача 3.1
Подключаем свои стили
Создаем новый файл (: ⌘N, ⌘S)
и называем его style.css.
Подключаем его в index.html с помощью тега линк (: link:css)
Задача 3.2
Подключаем сторонние стили
Normalize.css — это CSS-файл от стороннего разработчика, который делает так, чтобы все браузеры отображали HTML элементы одинаково.
Нужно его скачать и добавить его на свйо website с помощью тега <link>.
Tag <style />
Internal Stylesheets
<head>
<style type="text/css">
p {
color: yellow;
}
</style>
</head>
Attribute style
(Inline Styles)
<p style="color: yellow; background-color: blue;">
yellow text on blue background
</p>
yellow text on blue background
Импорт через CSS
(@import CSS Rule)
index.html:
<link rel="stylesheet" href="style.css" />
main.css:
@import "./paragraph.css";
paragraph.css
p {
color: yellow;
}
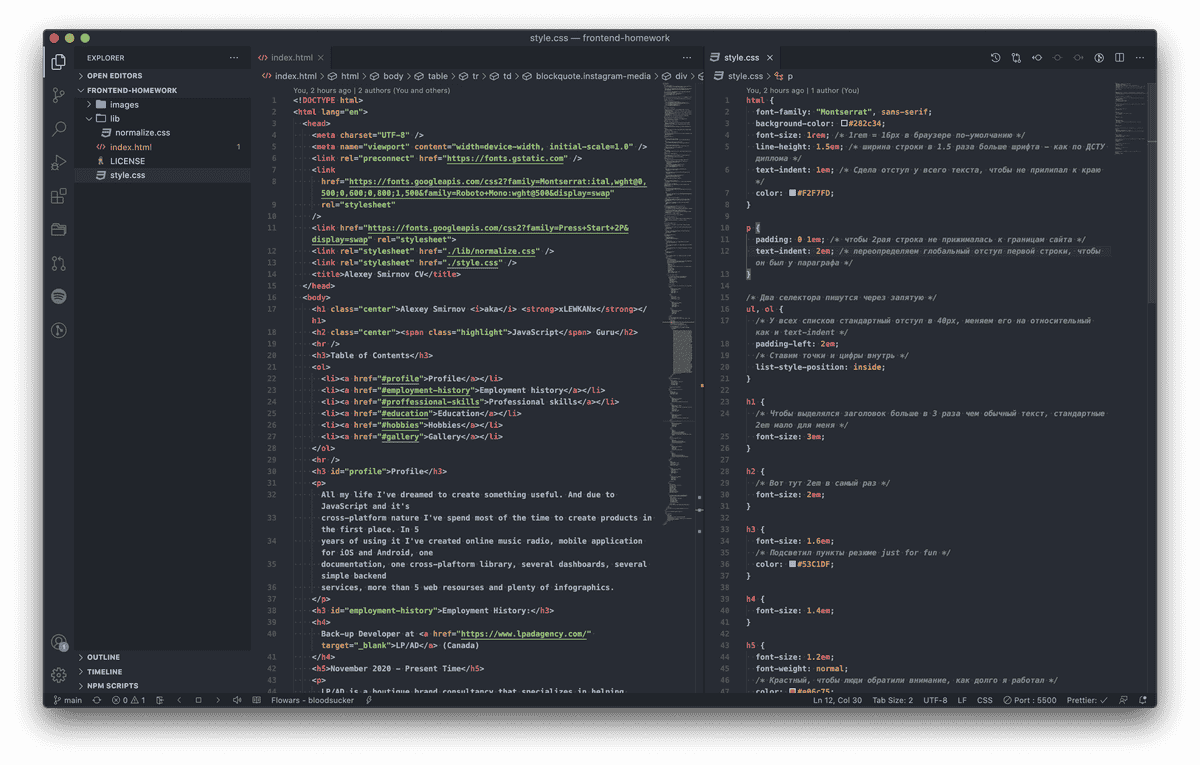
Лайфхак 4.1
Split editing in VSCode
⌘/Базовые селекторы
HTML Tag Selector
p {
font-size: 16px;
}
h1 {
font-size: 28px;
}
Правило применяется ко всем тегам h1 и p на странице.
HTML class attribute
<ol>
<li>Посмотреть урок</li>
<li>Заплатить</li>
<li class="most-important">Сделать домашку</li>
<li class="most-important">Провести ревью</li>
</ol>
.most-important {
font-weight: bold;
}
Правило применяется ко всем тегам с атрибутом class="most-important".
HTML id attribute
<h1>The Old Testament</h1>
<h2 id="genesis">Genesis</h2>
<h2 id="exodus">Exodus</h2>
#genesis {
text-shadow: yellow 5px 5px 3px;
}
Правило применяется ко всем тегам с атрибутом class="most-important".
Цвета в CSS
Варианты значений свойства color:
p {
color: white;
color: #000;
color: #000000;
color: rgb(0, 0, 0);
color: rgba(0, 0, 0, 0);
color: hsl(0, 0%, 0%);
color: hsla(0, 0%, 0%);
}
То же самое для background-color и других свойст, принимающих цвет как значение:
p {
background-color: white;
background-color: #000;
background-color: #000000;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0);
background-color: hsl(0, 0%, 0%);
background-color: hsla(0, 0%, 0%);
}
Реально используются:
p {
background-color: #000000;
background-color: rgba(0, 0, 0, 0);
}
Так же существуюет "прозрачный" цвет.
p {
color: transparent;
}
Список всех вариантов цветов и их использование
Полезные инструменты для работы с цветом:
- Встроенный Color Picker в VSCode.
- ColorPick Eyedropper для Chrome.
Стилизация текста
Свойства для шрифта, которые можно применить к любому селектору
p {
font-family: arial; /* Arial, sans-serif | Verdana, sans-serif | "Trebuchet MS", Verdana, sans-serif */
font-size: 16px; /* 1em | 1rem */
font-weight: normal; /* bold | bolder | lighter | 100 - 900 */
font-style: normal; /* italics | oblique */
font-variant: normal; /* ни разу не использовал */
font-stretch: normal; /* 50% или куча слов, которые обозначают эти проценты */
line-height: 1.6;
}
И если вы садист-извращенец, то можно впихнуть это в одну строку...
p {
font: italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;
}
Есть еще такие свойства:
p {
text-transform: none; /* uppercase | lowercase | capitalize | full-width */
text-decoration: none; /* underline | overline | line-through */
text-align: left; /* center | right | justify */
letter-spacing: 4px;
word-spacing: 4px;
word-break: normal; /* break-all | keep-all */
overflow-wrap: normal; /* break-word | anywhere */
}
...и еще очень много других
Что значить "Каскадность" в CSS
Свойство CSS #1
Наследование
html {
color: black;
}
.class {
color: red;
}
Наследование
html {
color: red;
}
p {
color: blue;
}
Размеры в CSS
px - старые добрые пиксели
- Легко, удобно
- Дробятся (1.5px)
% - старые, добрые проценты
- Легко, удобно
- Относительно размера родителя, но не всегда
- Не для шрифтов
em - старые, добрые проценты но для шрифтов
(ephemeral unit)
- Увеличился родительский шрифт, увеличилась и эта штука
- Для шрифтов
rem - внебрачное детище px и em
- Относительные, как и em
- Не понятные, не удобные
- "Хипстерские" в плохом смысле этого слова
- Относительны "базовому" шрифту браузера
Стили для базовых тегов
Стилизация списков <ul> и <ol>
ul {
list-style: none;
margin: 0;
padding: 0;
column-count: 2;
}
Домашнее задание 3
Красиво оформленное резюме
Выбираем любимый цвев и генерируем схему
Выбираем любимый цвет и на основе этого цвета генерируем палитру. Сервисы в помощь:
- Сoolors - the super fast color schemes generator!
- Adobe Color Wheel
- Colormind - AI color generator
Выбираем любимые шрифты и полключаем через <link>
Заходим на fonts.google.com и выбираем шрифты, которые будем использовать.
Для главного шрифта необходимый минимум:
- regular (400)
- medium (500)
- bold (700)
- курсивы, если используются
Начинаем творить:
- Поключить
normalize.css - Добавить оглавение с якорями
- Поменять цвет фона
- Поменять цвет основного шрифта
- Выстроить размеры заголовков
- Использовать минимум 1 класс
- Использовать минимум 1 id