Урок 2.
Картинки и таблицы
А так же:
- Исповедимые пути в HTML
- Поддержка разных форматов изображений
- Олдскульная табличная верстка
- Пишем HTML в 10 раз быстрее с Emmet
Картинки
<img
alt="image description"
width="1024"
height="720"
src="./path/to/image.jpg"
/>
Картинки
Альтернативный текст
<img
alt="image description"
width="1024"
height="720"
src="./path/to/image.jpg"
/>
Хоть аттрибут alt опционален, важно добовлять его для сценариев:
- картинка не загрузилась
- некорректный путь
- включена экономия трафика
- человек использует програмное чтение с экрана
- поисковый робот индексирует страницу
Картинки
Размер картинки
<img
alt="Описание картинки"
width="1024"
height="720"
src="./path/to/image.jpg"
/>
Картинку нужно заранее уменьшить до максимального отображаемого размера и при необходимости сжать.
Аттрибуты width и height должны соотвествовать размеру изображения.
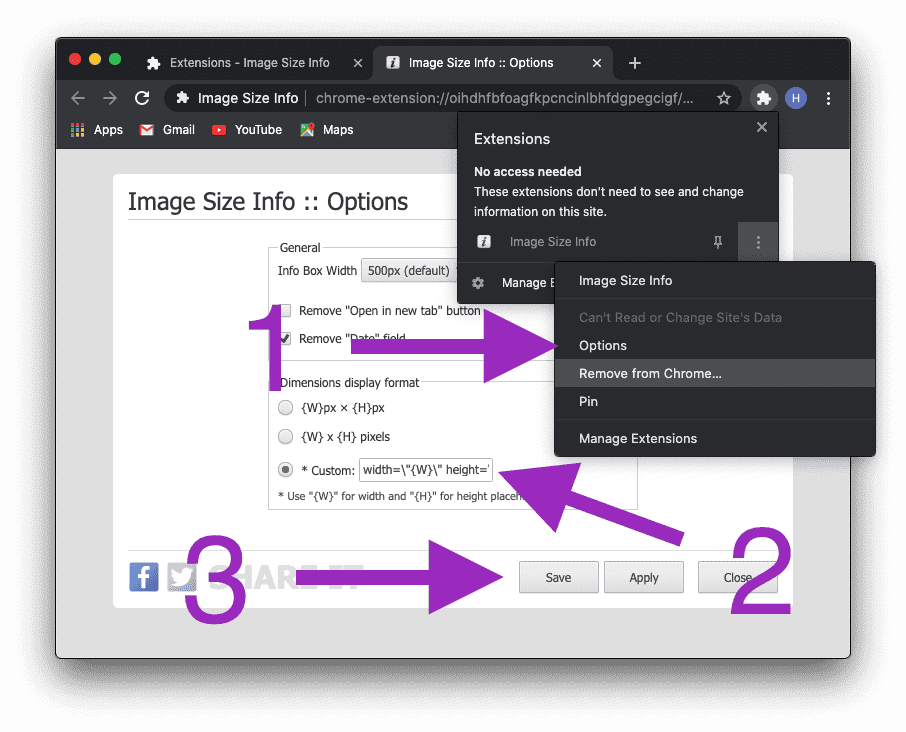
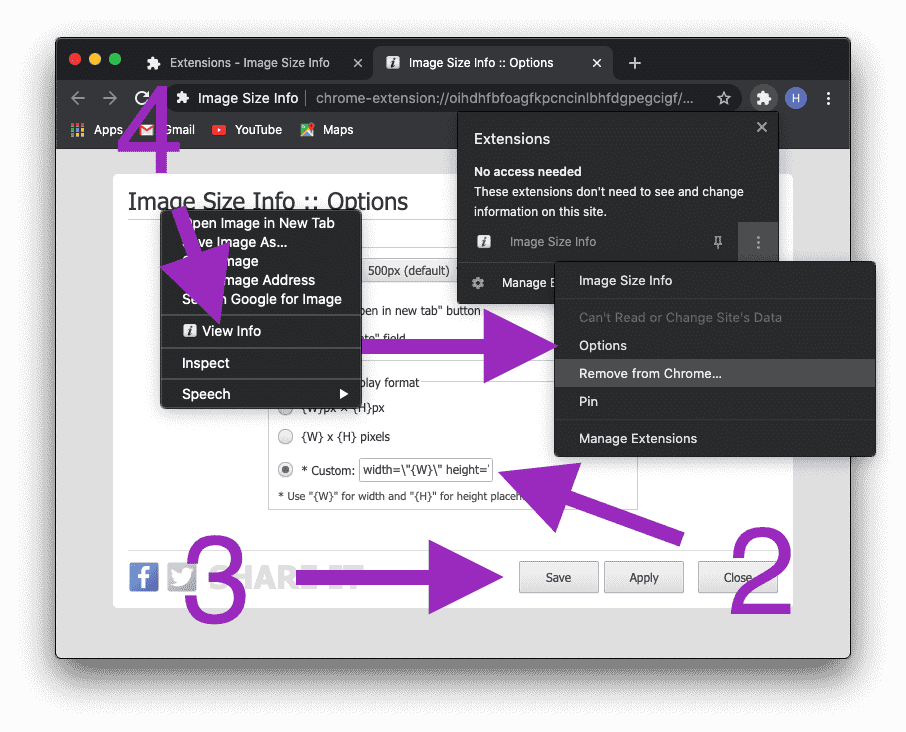
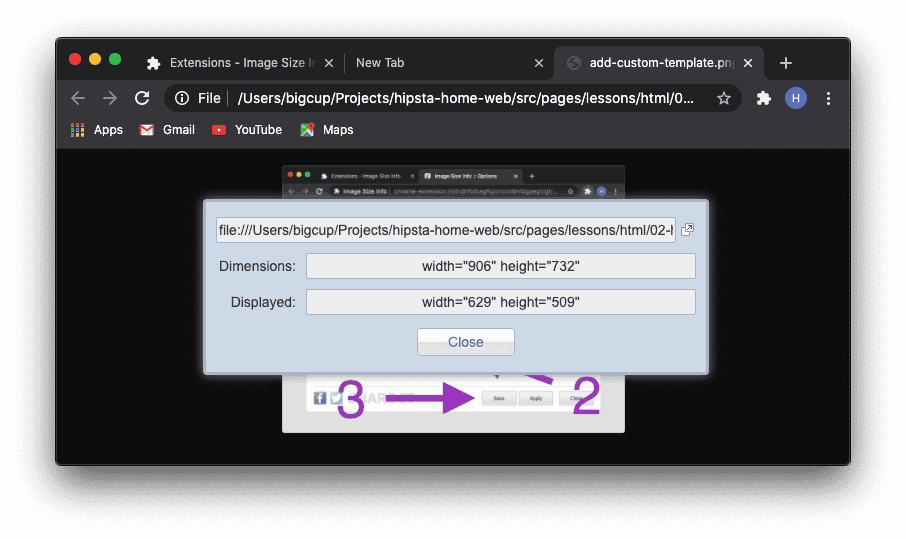
Лайфхак
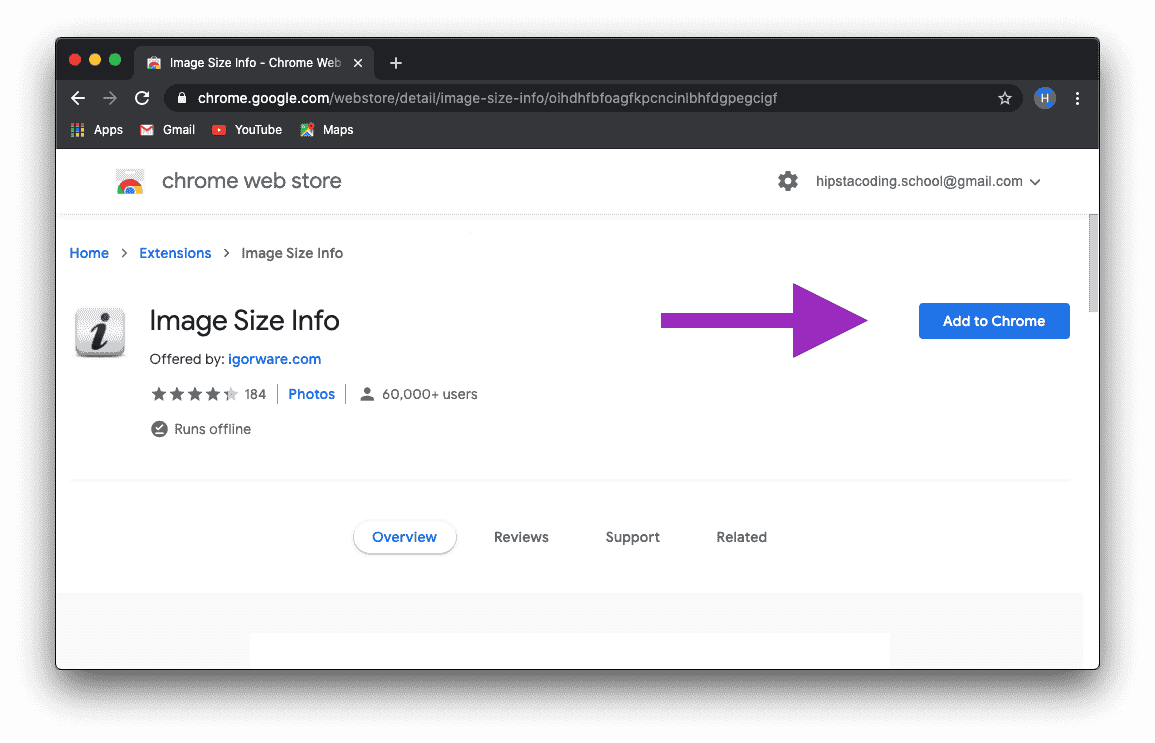
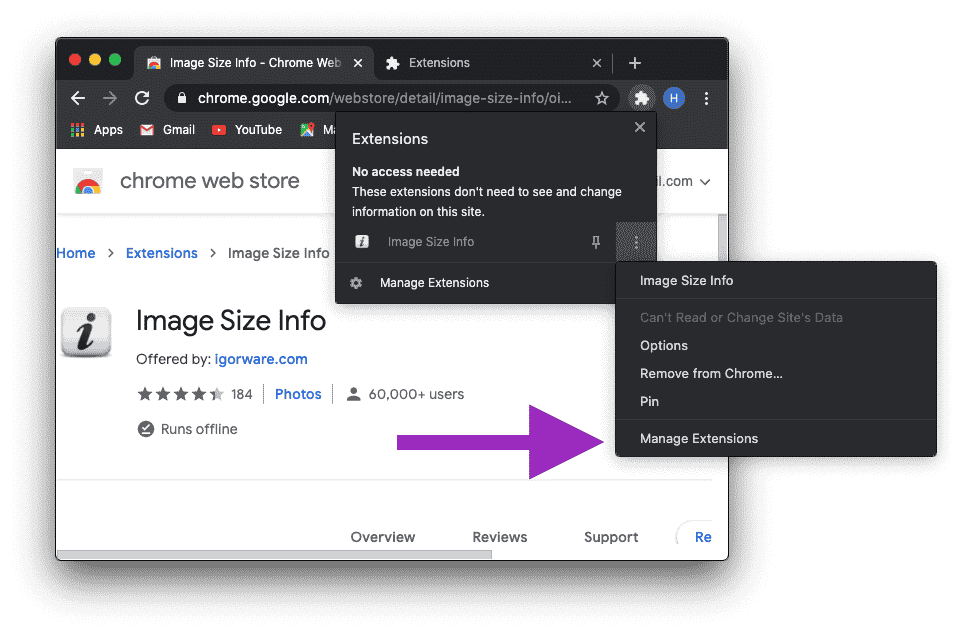
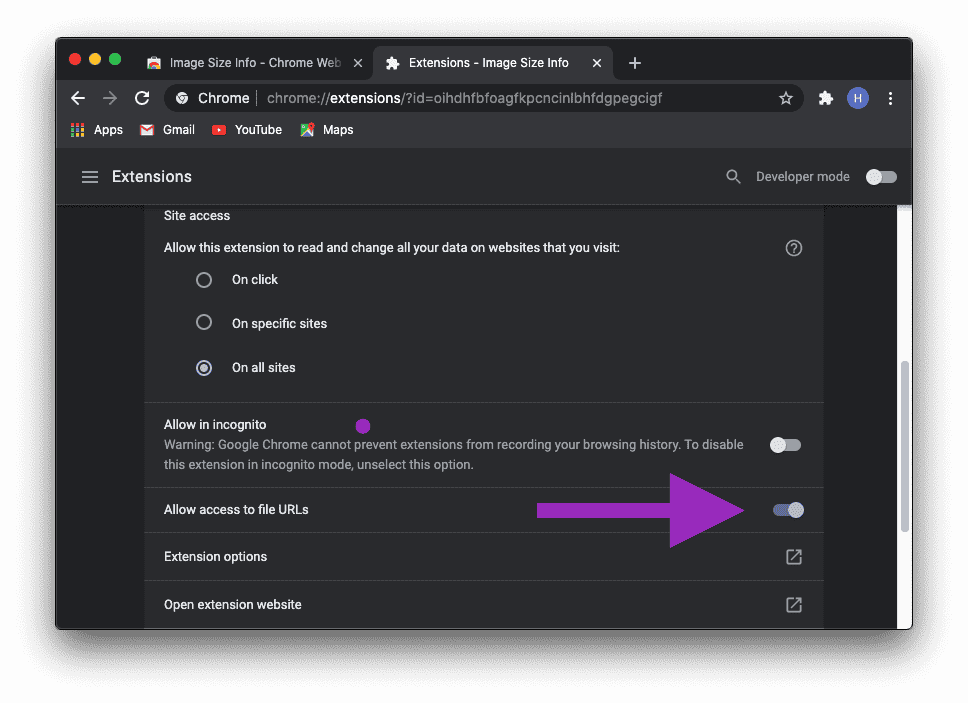
Как узнать размер картинки?
Установить расширение Image Size Info
Картинки
Пути в HTML
<img
alt="Описание картинки"
width="1024"
height="720"
src="./path/to/image.jpg"
/>
Виды путей:
- URL
- Абсолютный (полный) путь
- Относительный
Термин 2.1
URL
(англ. Uniform Resource Locator)
URL - это адрес, который выдан уникальному ресурсу в интернете. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д.
Структура URL
https://hipstacoding.github.io:442/images/memes/redesign.png
- протокол
- доменное имя
- порт
- абсолютный путь
Термин 2.2
Корень, корневая папка
(англ. Root, root folder, root directory)
Папка с которой начинается абсолютный путь.
Термин 2.3
Абсолютный путь
(англ. Absolute path)
Путь, который указывает полный адрес к файлу. Это можно сравнить с вашим полным домашним адресом, который содержит страну, город, дом, квартиру и почтовый индекс.
Задача 2.1
Абсолютный путь
Написать полный код ![]() тега используя абсолютный путь, если url картинки равно:
тега используя абсолютный путь, если url картинки равно:
https://hipstacoding.github.io/images/memes/redesign.png
Термин 2.4
Относительный путь
(англ. relative path)
Путь, относительно текущей папки. Это можно сравнить с навигацией по маршруту - чтобы найти пункт назначения, вы идете относительно своего положения: поворачиваете налево, идете к конкретной улице и тд.
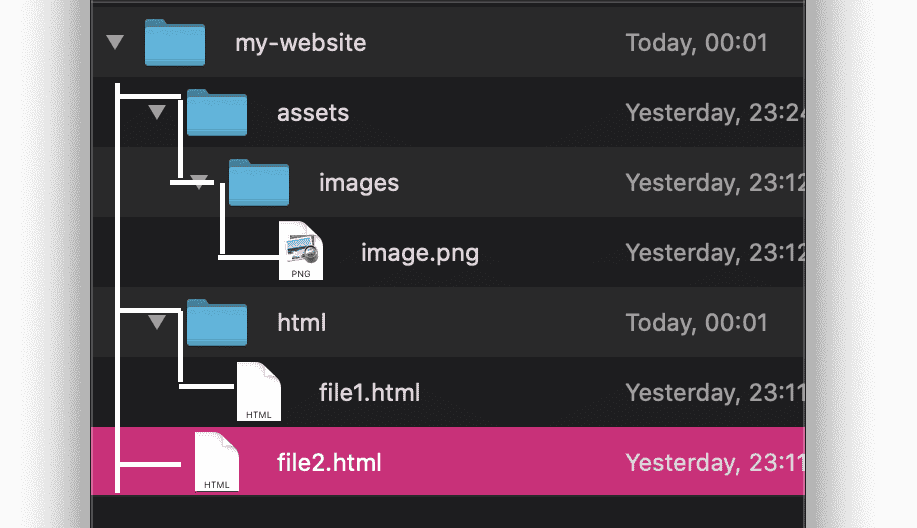
file1.html path: "../assets/images/image.png"
file2.html path: "./assets/images/image.png"
// так тоже можно, но не желательно
file2.html path: "assets/images/image.png"
Задача 2.2
Относительный путь
Написать код ![]() тега используя относительный путь, если файловая структура:
тега используя относительный путь, если файловая структура:
Какой путь использовать?
Если кратко - какой ближе.
| Абсолютный | Относительный |
|---|---|
| Лежат в разных папках | Лежат в одной папке |
| Будете перемещать один файл | Будете перемещать папку |
Таблицы
<table /> - Родительский тег
<tr /> - Строка (Table Row)
<td /> - Ячейка (Table Data cell)
<table border="2">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
| Ячейка 1 | Ячейка 2 |
Объединение ячеек
Объединение столбцов
<table border="2">
<tr>
<td colspan="2">объедененная ячейка</td>
</tr>
<tr>
<td>раздельная ячейка 1</td>
<td>раздельная ячейка 1</td>
</tr>
</table>
| объедененная ячейка | |
| раздельная ячейка 1 | раздельная ячейка 1 |
Объединение рядков
<table border="2">
<tr>
<td rowspan="2">объедененная ячейка</td>
<td>раздельная ячейка 1</td>
</tr>
<tr>
<td>раздельная ячейка 1</td>
</tr>
</table>
| объедененная ячейка | раздельная ячейка 1 |
| раздельная ячейка 1 |
Заголовки в таблицах
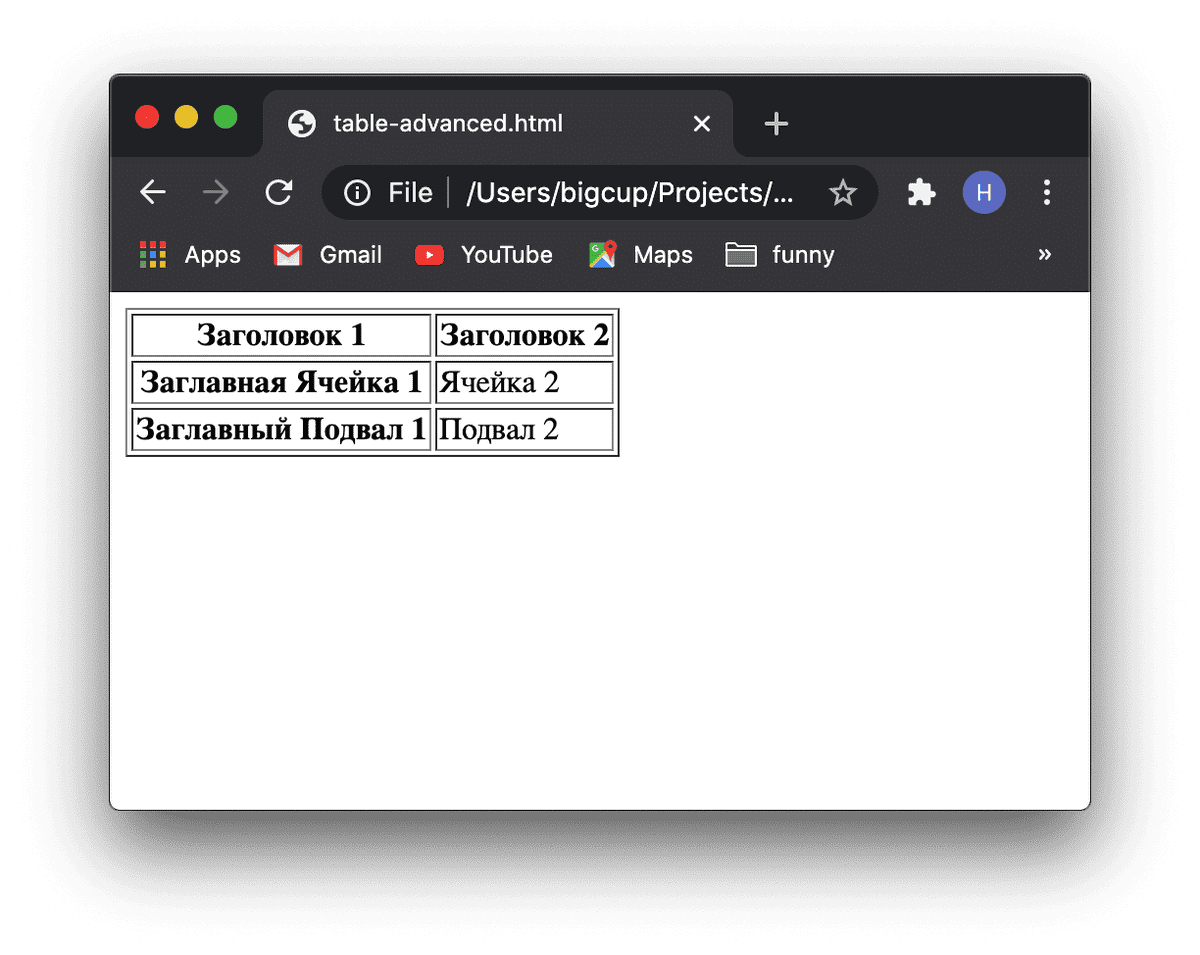
<table border="1">
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
</thead>
<tbody>
<tr>
<th>Заглавная Ячейка 1</th>
<td>Ячейка 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Заглавный Подвал 1</th>
<td>Подвал 2</td>
</tr>
</tfoot>
</table>
| Заголовок 1 | Заголовок 2 |
|---|---|
| Заглавная Ячейка 1 | Ячейка 2 |
| Заглавный Подвал 1 | Подвал 2 |
Audio
<audio src="/sounds/without-further-interrouption.mp3" controls></audio>
Более подробно можно прочитать про этот тег в документации Mozilla.
Video
<video src="/video/example.mp4" width="800" controls />
Более подробно можно прочитать про этот тег в документации Mozilla.
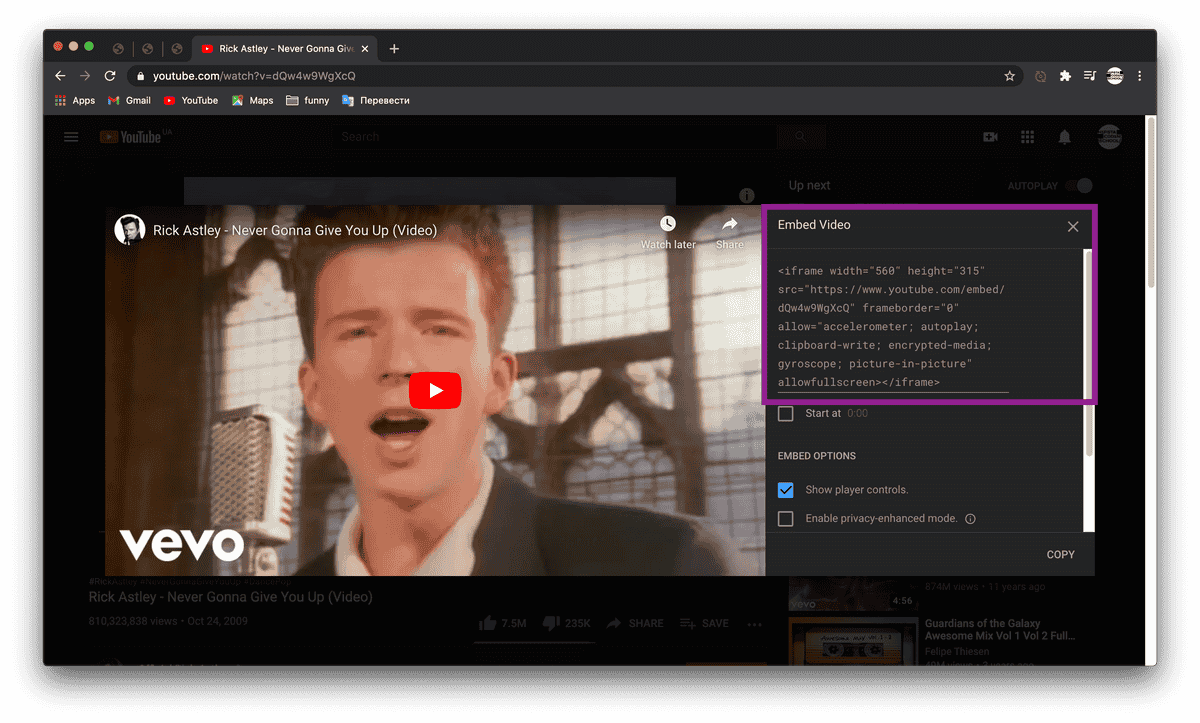
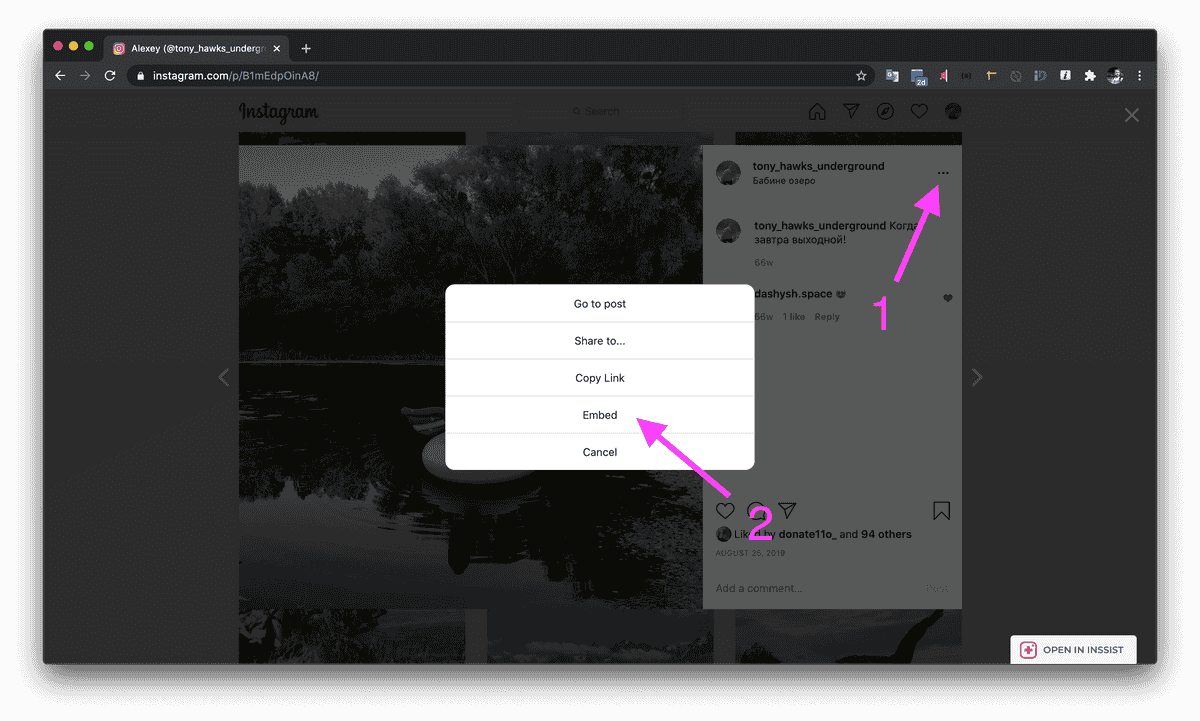
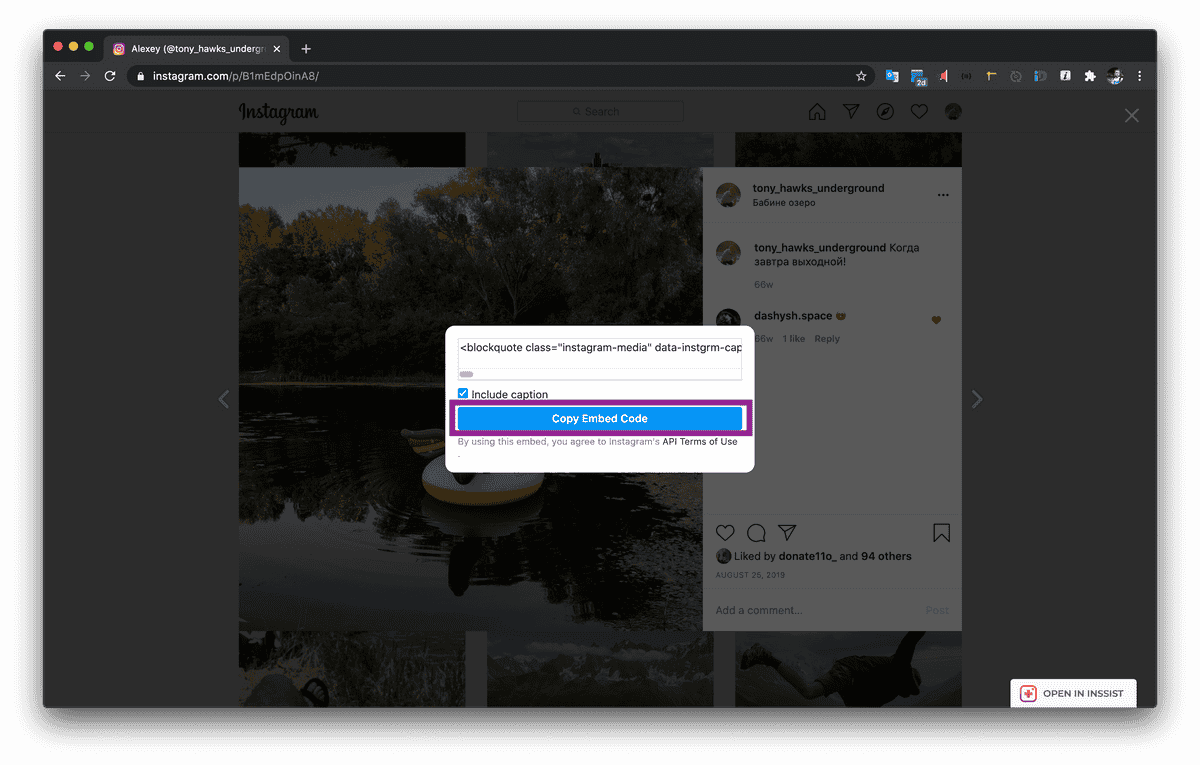
Встраиваемый контент
Embedded content
Некоторые сайты позволяют встраивать свой контент
Достаточно скопировать тег и вставить его себе на сайт
<iframe src="https://hipstacoding.github.io" />
Домашнее задание 2
Галерея
Задача
Добавить 5+ фотографий, картинок или видео насвоем сайте используя относительный и абсолютный пути, URL и встраивание. Примеры конента:
- Скриншоты или фотографии ваших работ
- Видео с youtube или загруженное на github
- Фотографии с instagram
Hard Level
Одна ячейка должна занимать 2 или больше рядка, и одна ячейка должна занимать 2 или больше строк
Extra Hard Level
Подписать каждую фотографию или видео с помощью заголовочной ячейки.
GitHub
Проверяем друг друга
Code review - процесс проверки кода другими людьми до его попадания в главную ветку с целью найти ошибки, узкие места и возможности оптимизации.
Pull request - создание дополнительной ветки с предлагаемыми изменениями с целью проверки кода.
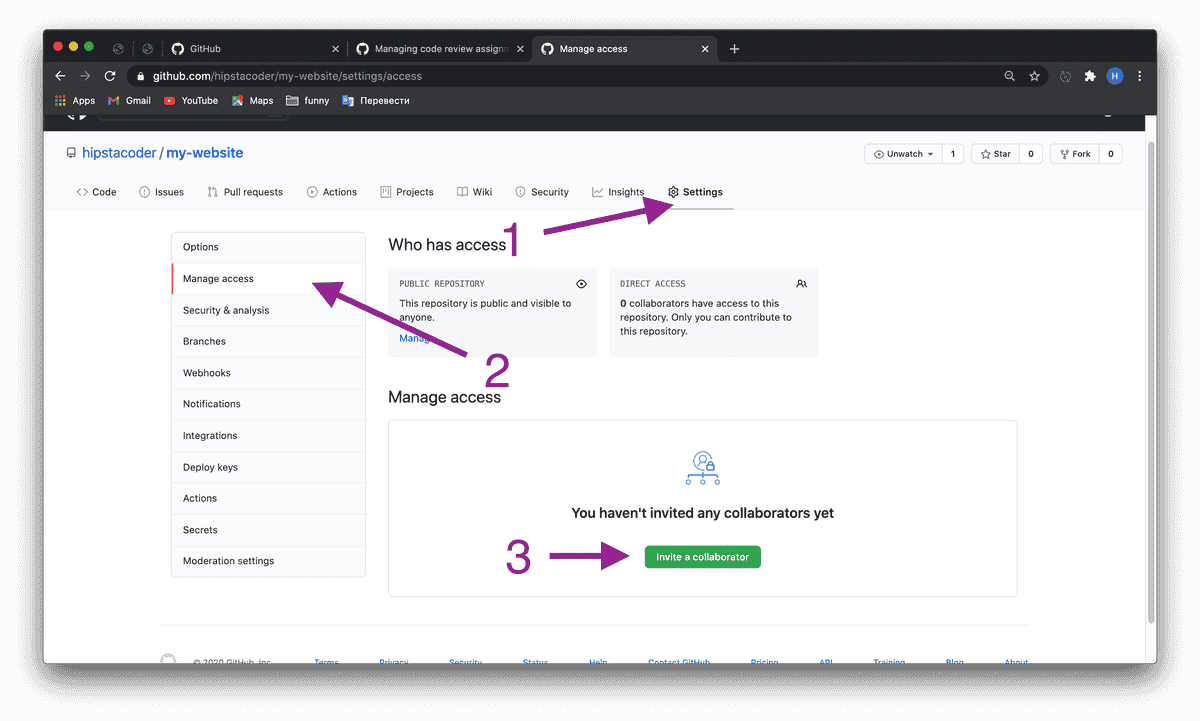
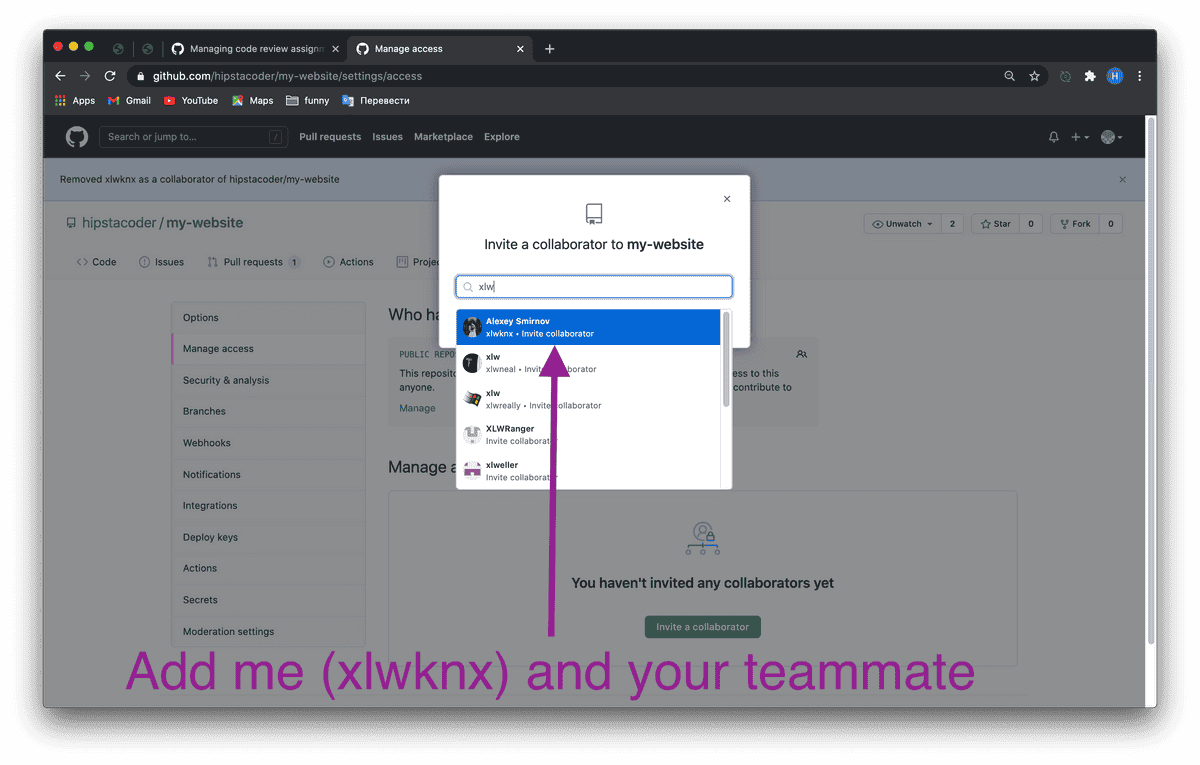
Заходим в настройки во вкладку "Manage Access"
Добавляем меня (xlwknx) и своего напарника
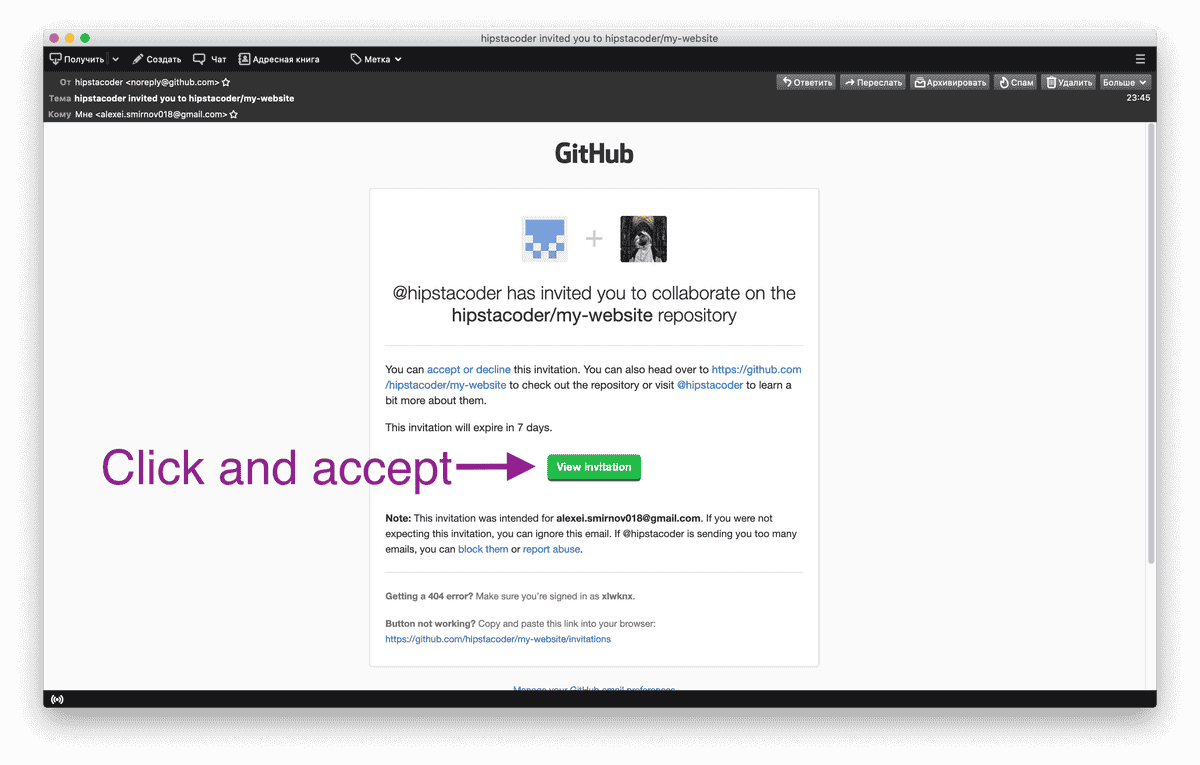
Напарник должен принять приглашение
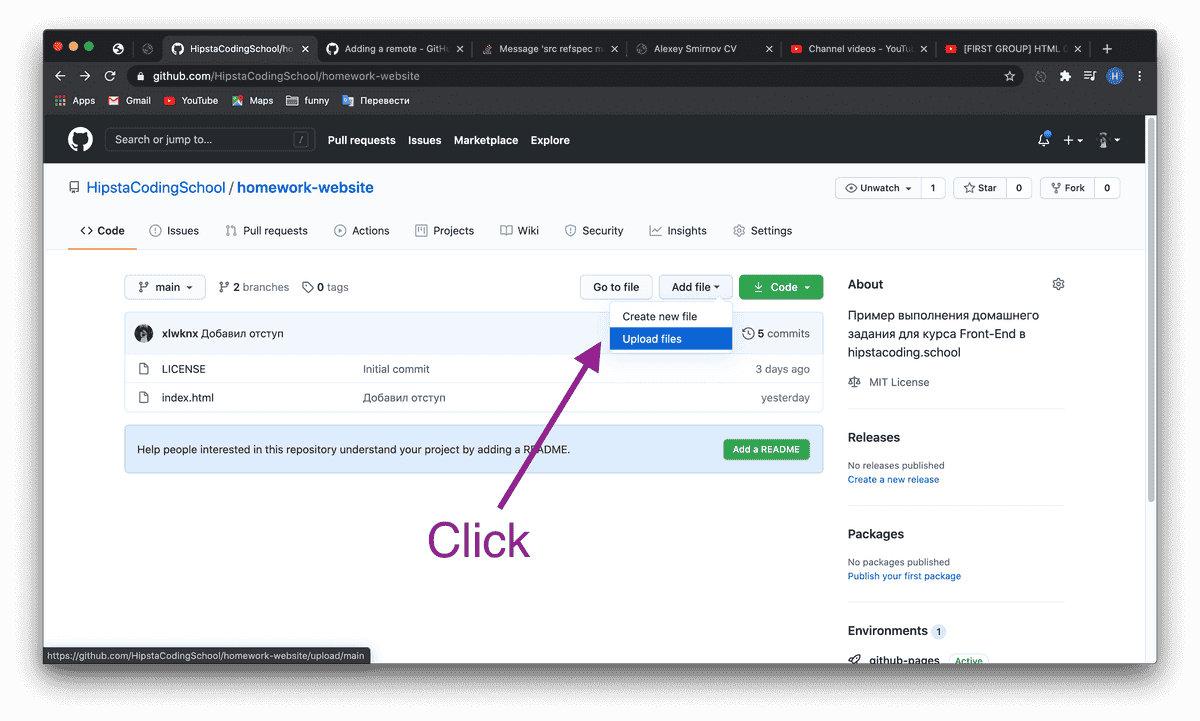
Начинаем загружать домашнее задание
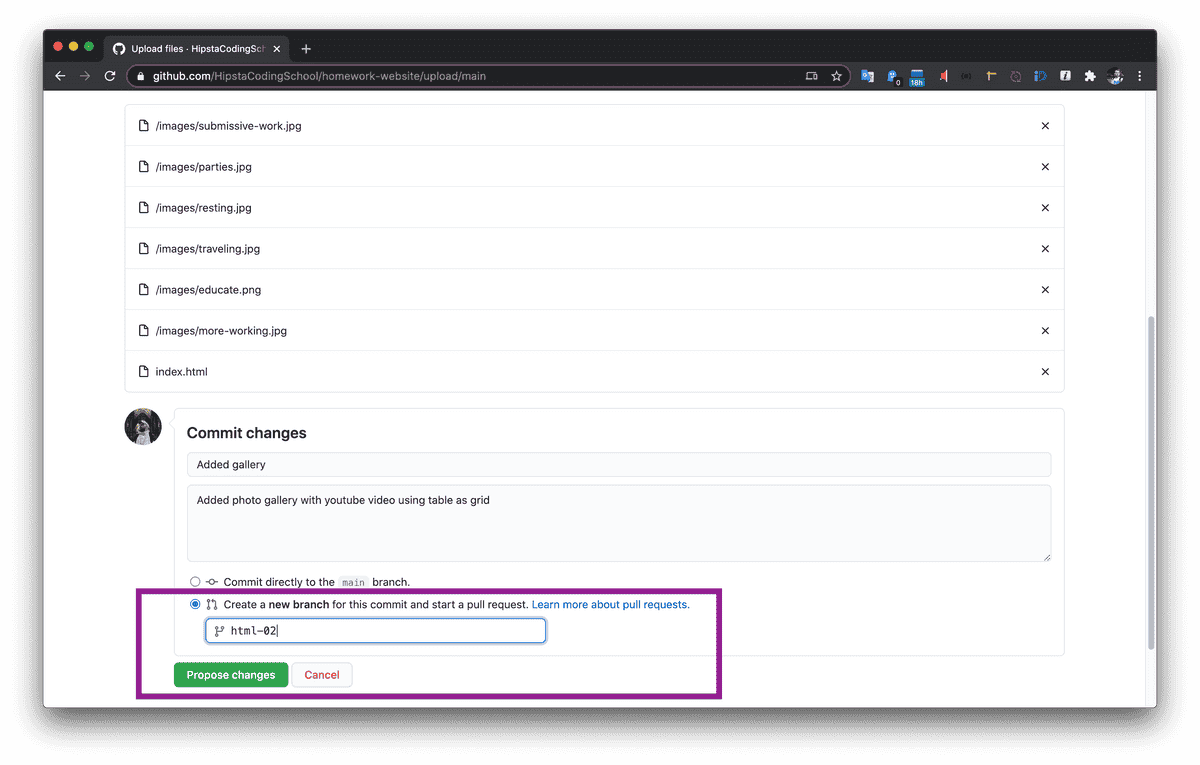
На этот раз мы не заливаем сразу в main а создаем новую ветку
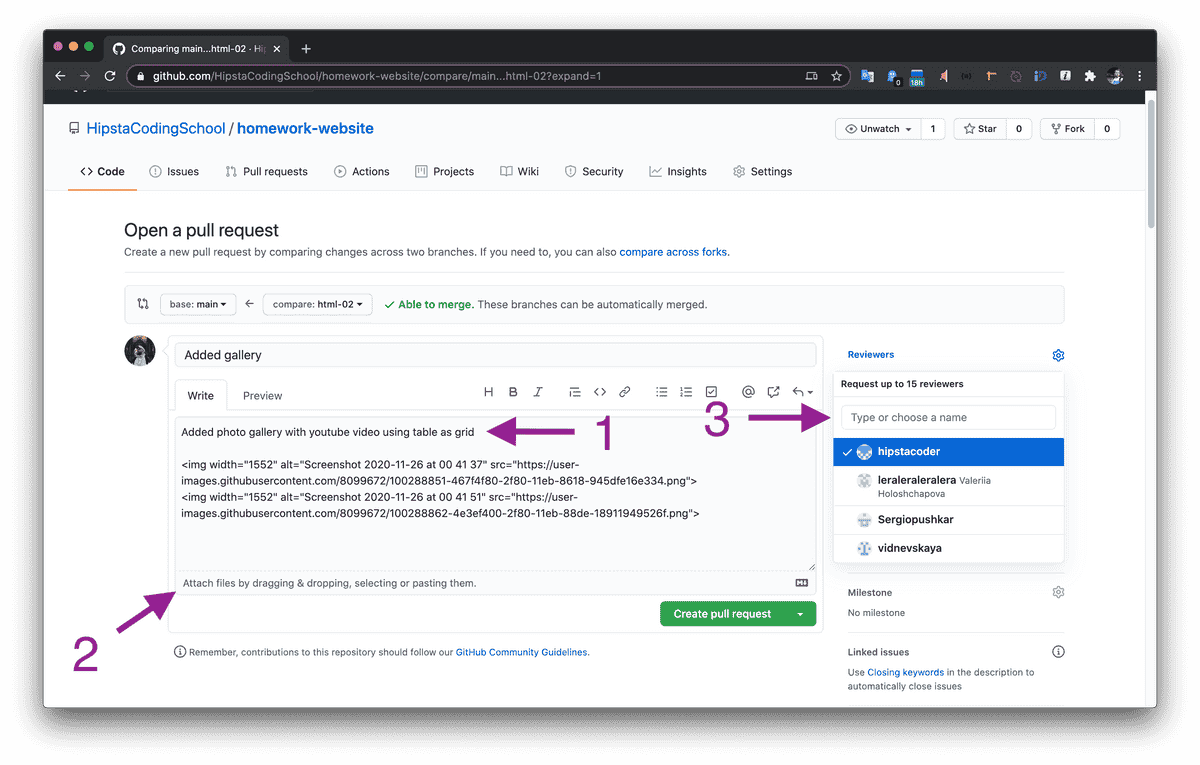
Добавляем описание, скриншоты и проверяющих (xlwknx и ваш напарник)
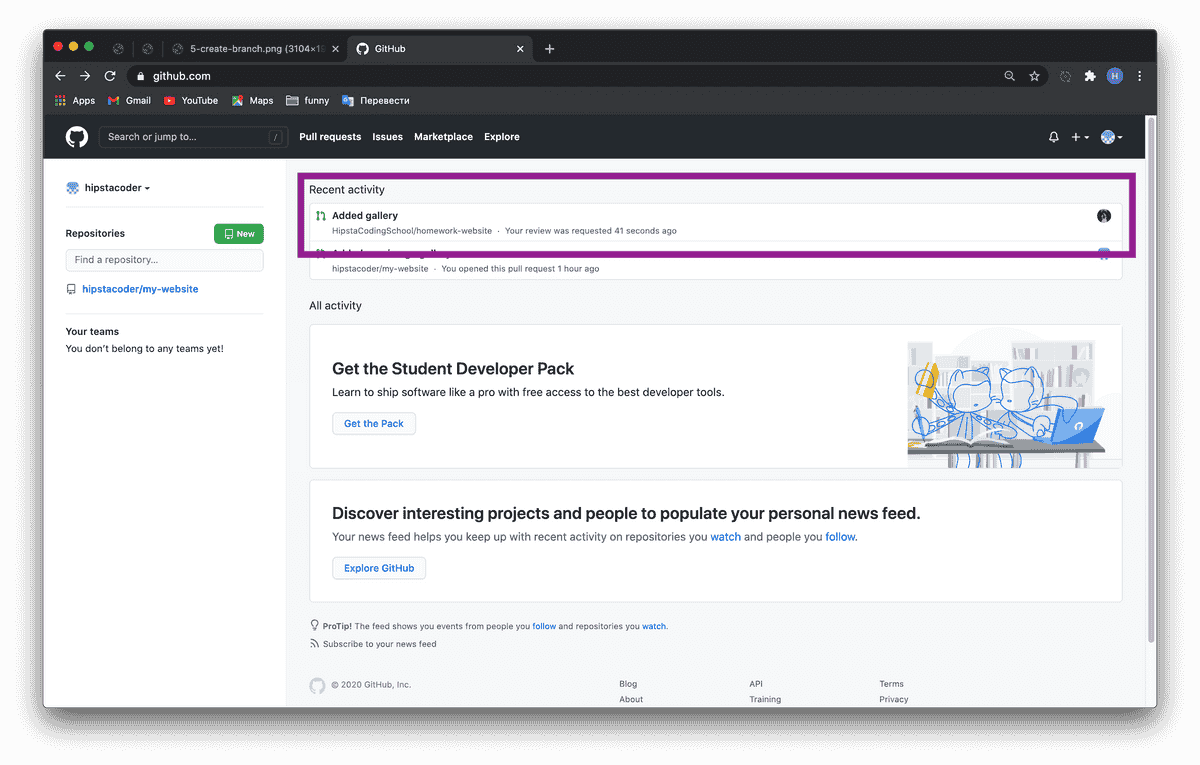
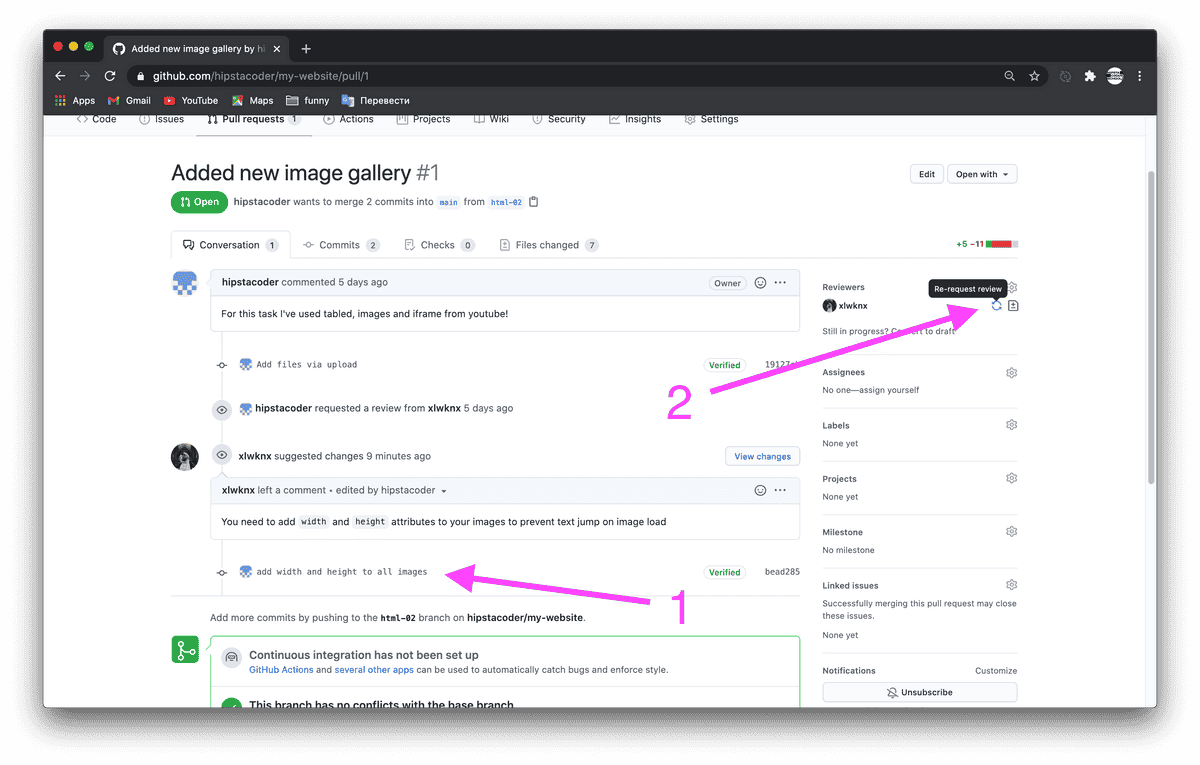
Напарник видит ваш pull-request
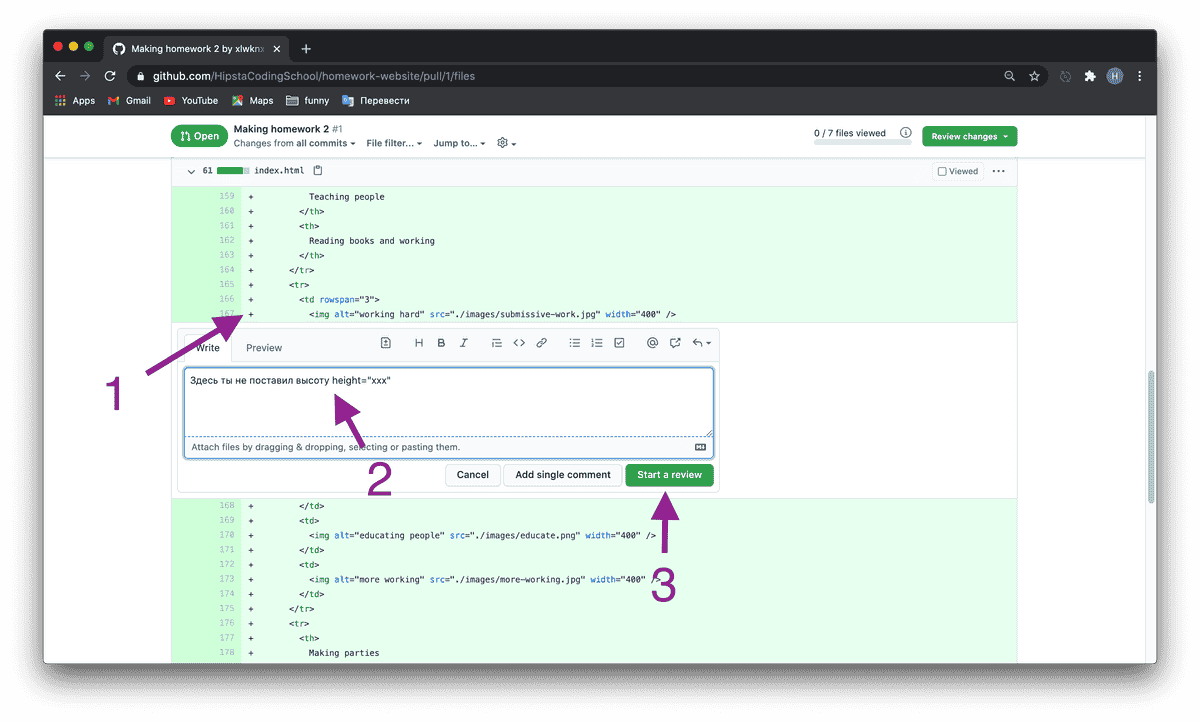
Напарник ищет ошибки в изменения, если находит нажимает на строку с ошибкой и пишет комментарий
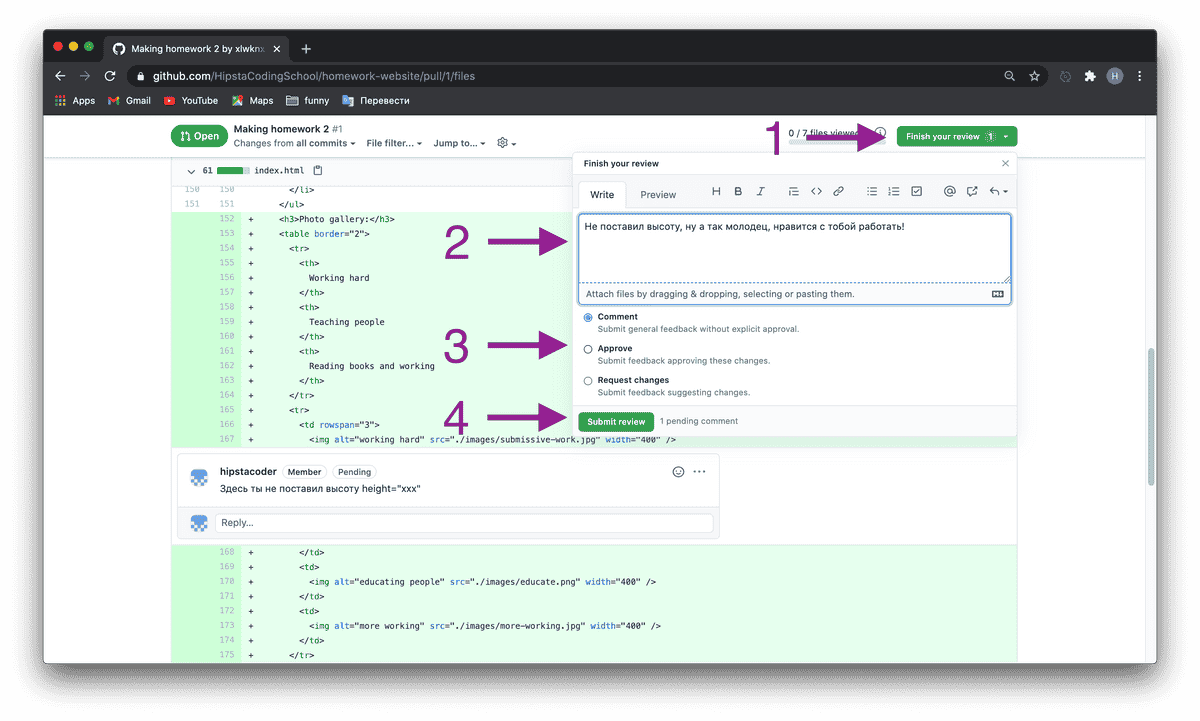
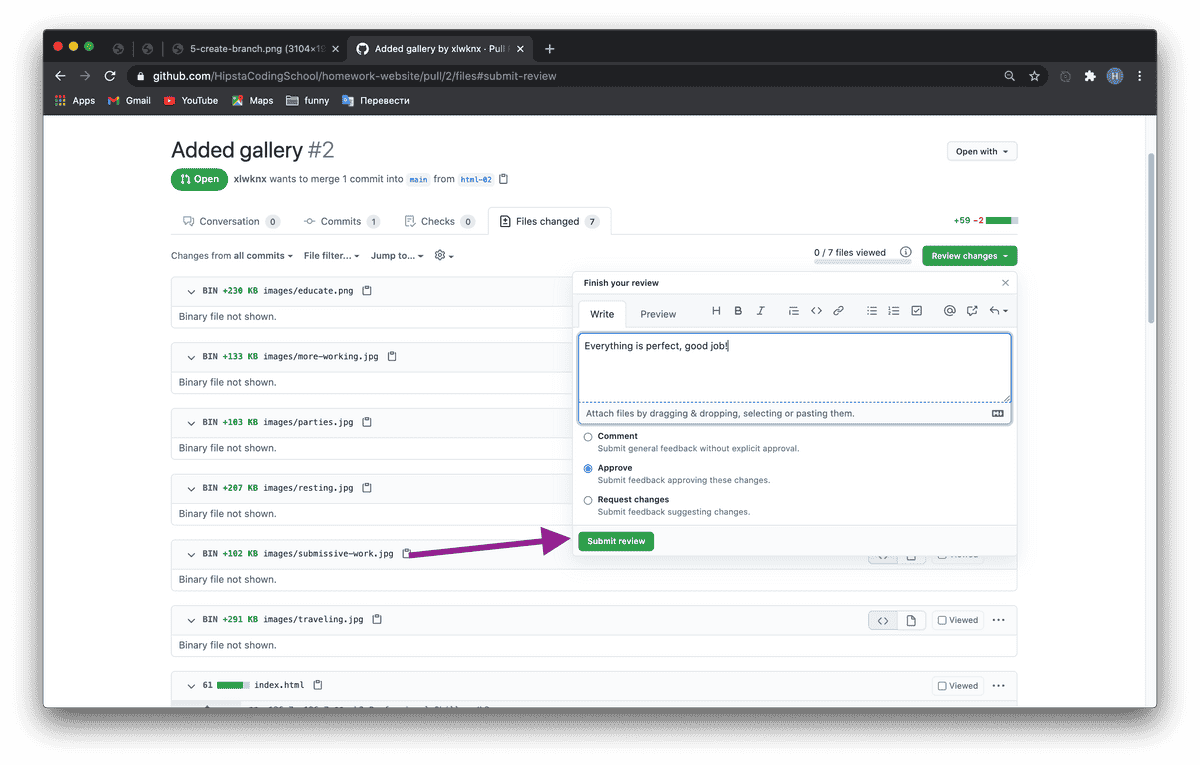
После всех проверок напарник завершает review
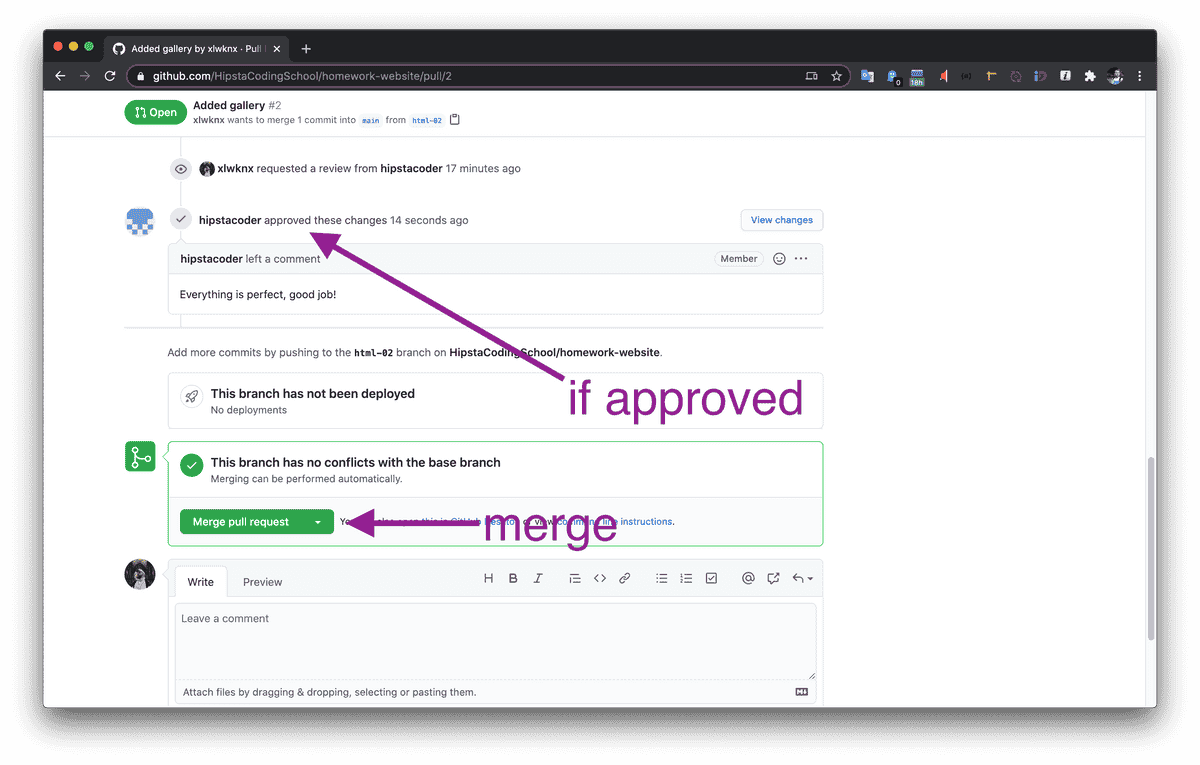
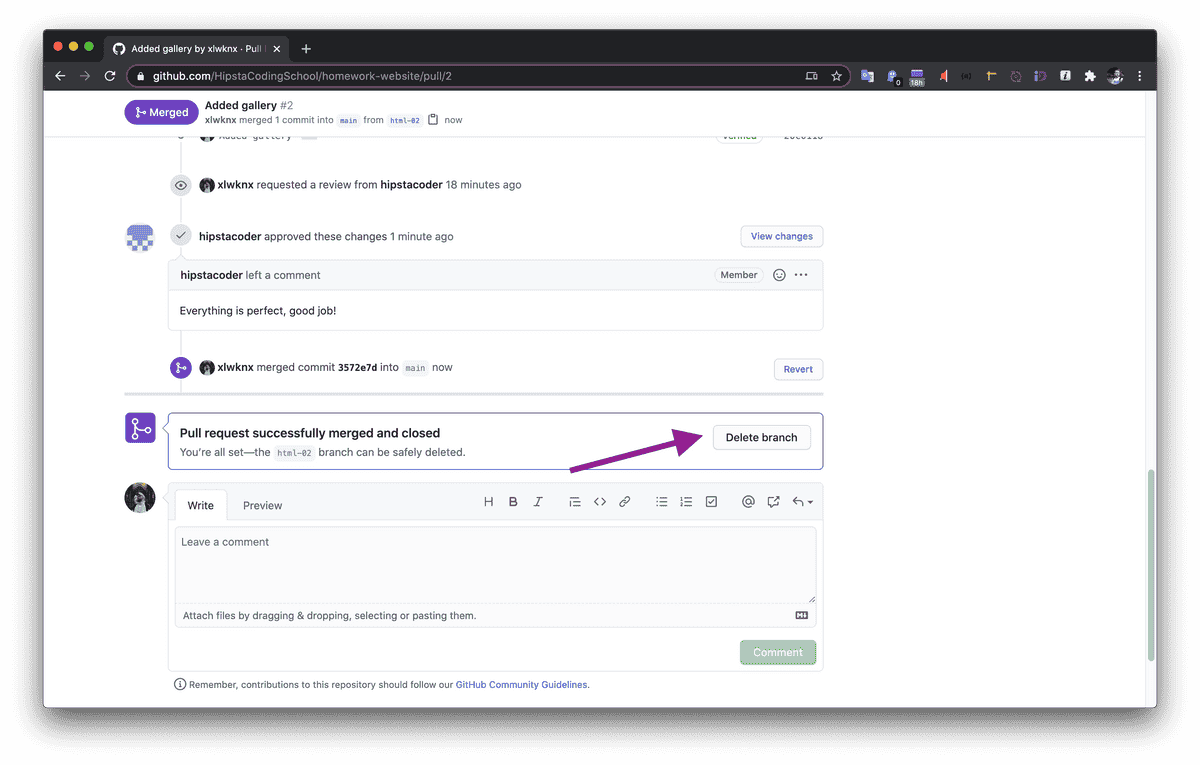
Вы получили review от напарника, ваши действия:
- Исправить код, если ошибка есть
- Убедить, что ошибки вы не совершали
- Ни в коем случае не оскорблять друг друга
- Делая ревью вы пытаетесь помочь друг другу!